chart js bar chart instance
Associated Articles: chart js bar chart instance
Introduction
With nice pleasure, we are going to discover the intriguing subject associated to chart js bar chart instance. Let’s weave attention-grabbing info and supply contemporary views to the readers.
Desk of Content material
Chart.js Bar Charts: A Complete Information with Examples

Chart.js is a strong, open-source JavaScript charting library that simplifies the creation of interactive, visually interesting charts. Its ease of use and intensive documentation make it a preferred alternative for builders throughout varied purposes. This text focuses particularly on bar charts, exploring their completely different configurations, customization choices, and sensible purposes with detailed examples. We’ll cowl every little thing from fundamental bar charts to extra complicated eventualities, showcasing the flexibleness and flexibility of Chart.js.
1. Setting Up Your Setting:
Earlier than diving into the examples, guarantee you’ve the mandatory setup. You will want:
- HTML: A fundamental HTML file to carry your chart.
- Chart.js: Embrace the Chart.js library in your HTML file. You may obtain it from the official web site or use a CDN. The CDN methodology is commonly most popular for its simplicity:
<!DOCTYPE html>
<html>
<head>
<title>Chart.js Bar Chart Instance</title>
<script src="https://cdn.jsdelivr.internet/npm/chart.js"></script>
</head>
<physique>
<canvas id="myChart"></canvas>
<script>
// Your Chart.js code will go right here
</script>
</physique>
</html>Exchange "https://cdn.jsdelivr.internet/npm/chart.js" with the suitable path if you happen to obtain the library regionally.
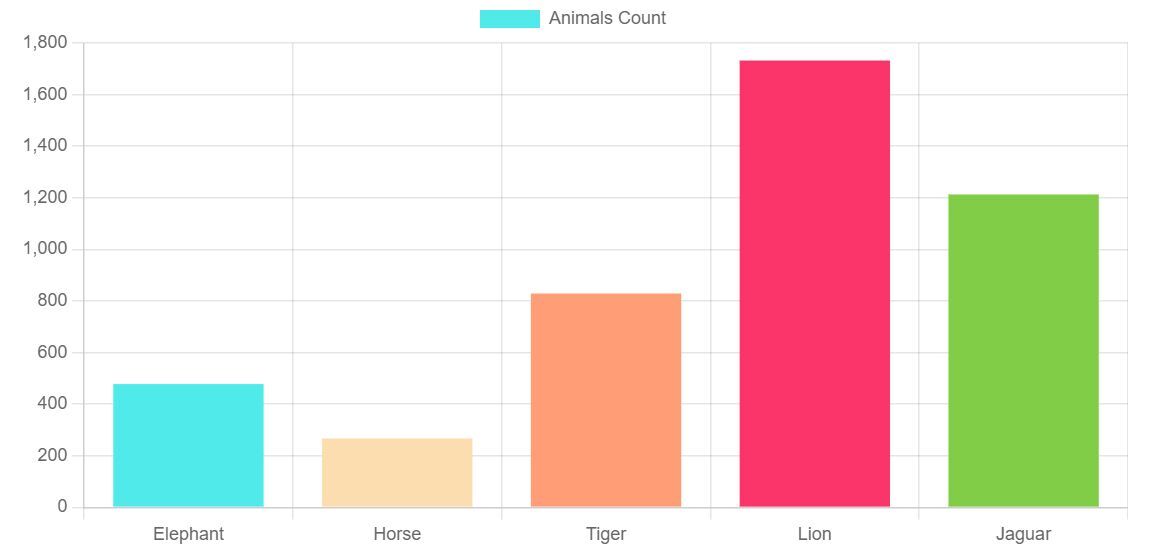
2. Primary Bar Chart Instance:
Let’s begin with a easy bar chart displaying the gross sales figures for various months.
const ctx = doc.getElementById('myChart').getContext('second');
const myChart = new Chart(ctx,
sort: 'bar',
knowledge:
labels: ['January', 'February', 'March', 'April', 'May', 'June'],
datasets: [
label: 'Sales',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: 'rgba(54, 162, 235, 0.2)',
borderColor: 'rgba(54, 162, 235, 1)',
borderWidth: 1
]
,
choices:
scales:
y:
beginAtZero: true
);This code creates a bar chart with:
-
labels: The months on the x-axis. -
datasets: An array containing knowledge for every dataset. On this case, we’ve one dataset representing gross sales. Every dataset can have its personallabel,knowledge,backgroundColor,borderColor, andborderWidth. -
choices: Permits customization of the chart’s look and habits. Right here,beginAtZero: trueensures the y-axis begins at zero.
This instance demonstrates the elemental construction of a Chart.js bar chart. Run this code inside your HTML file, and you may see a fundamental bar chart rendered on the web page.
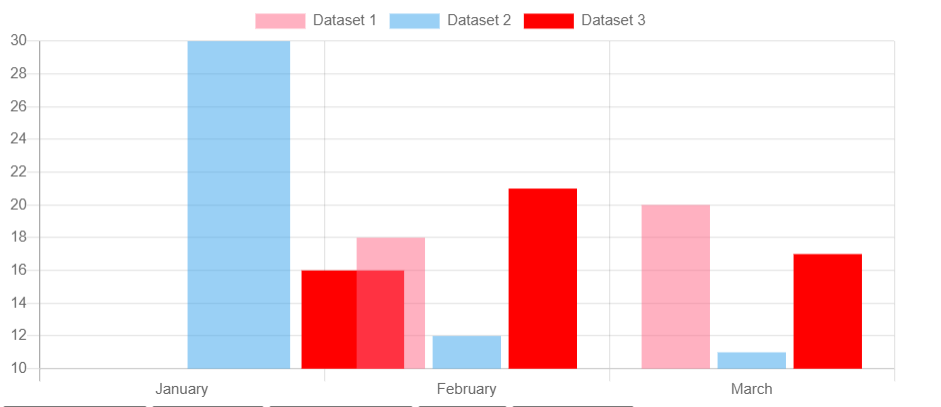
3. A number of Datasets:
Let’s prolong the instance to incorporate one other dataset, maybe representing revenue alongside gross sales:
const ctx = doc.getElementById('myChart').getContext('second');
const myChart = new Chart(ctx,
sort: 'bar',
knowledge:
labels: ['January', 'February', 'March', 'April', 'May', 'June'],
datasets: [
label: 'Sales',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: 'rgba(54, 162, 235, 0.2)',
borderColor: 'rgba(54, 162, 235, 1)',
borderWidth: 1
,
label: 'Revenue',
knowledge: [5, 10, 2, 3, 1, 2],
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1
]
,
choices:
scales:
y:
beginAtZero: true
);This code provides a second dataset with completely different knowledge and colours. Chart.js routinely handles the show of a number of datasets throughout the similar chart.
4. Stacked Bar Charts:
Stacked bar charts are helpful for displaying the contribution of various parts to a complete worth. To create a stacked bar chart, merely add the stacked: true property to the choices.scales.x and choices.scales.y objects:
// ... earlier code ...
choices:
scales:
x:
stacked: true
,
y:
stacked: true,
beginAtZero: true
// ... remainder of the code ...It will stack the gross sales and revenue knowledge on prime of one another for every month.
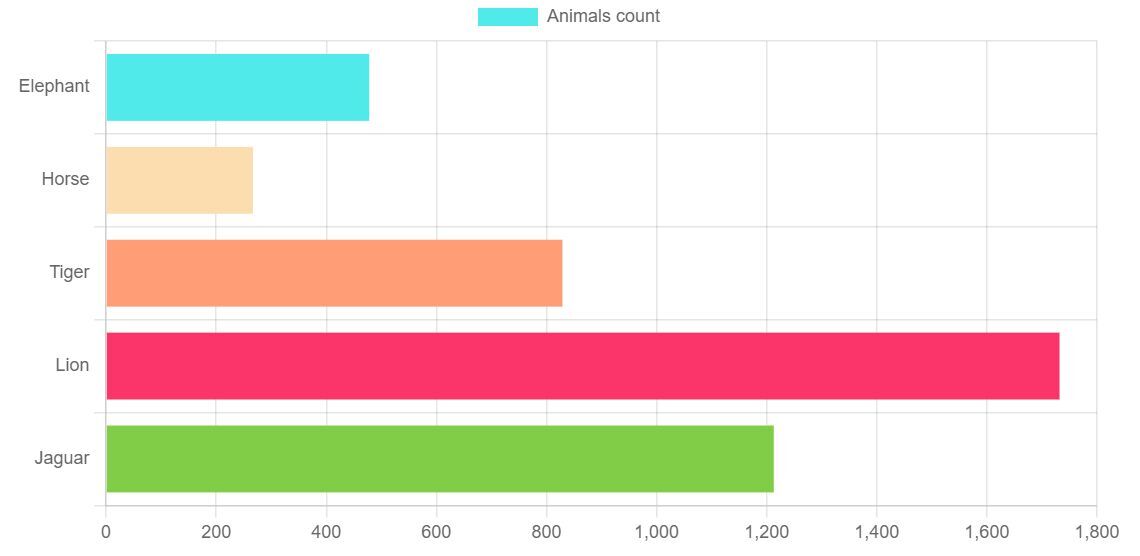
5. Horizontal Bar Charts:
Chart.js additionally helps horizontal bar charts. To create one, merely change the sort property to 'horizontalBar':
const myChart = new Chart(ctx,
sort: 'horizontalBar', // Modified to horizontalBar
// ... remainder of the code ...
);6. Customizing Look:
Chart.js affords intensive customization choices. You may change:
-
Colours: Use completely different RGBa or hex shade codes for
backgroundColorandborderColor. -
Font: Customise font dimension, household, and magnificence utilizing the
choices.plugins.title.fontandchoices.plugins.legend.labels.fontproperties. - Labels: Modify label textual content, place, and font.
- Tooltips: Customise tooltip content material and look.
- Legends: Management the show and place of the legend.
7. Dealing with Knowledge from Exterior Sources:
Typically, your chart knowledge will come from an exterior supply like a database or API. You may fetch this knowledge utilizing AJAX (e.g., Fetch API) after which use it to populate your chart’s knowledge property. For instance:
fetch('knowledge.json')
.then(response => response.json())
.then(knowledge =>
const myChart = new Chart(ctx,
sort: 'bar',
knowledge:
labels: knowledge.labels,
datasets: [
label: 'Sales',
data: data.sales,
// ... other dataset options ...
]
,
// ... different choices ...
);
);This code fetches knowledge from a JSON file (knowledge.json) and makes use of it to create the chart.
8. Superior Options:
Chart.js affords a number of superior options, together with:
-
Animations: Customise chart animations utilizing the
choices.animationproperty. - Interplay: Deal with person interactions like clicks and hovers.
- Plugins: Lengthen Chart.js performance with customized plugins.
- Responsiveness: Chart.js routinely adapts to completely different display sizes.
9. Actual-world Functions:
Bar charts are extremely versatile and discover utility in varied domains:
- Enterprise Analytics: Displaying gross sales figures, web site visitors, buyer demographics.
- Knowledge Visualization: Presenting survey outcomes, statistical knowledge, and comparative evaluation.
- Monetary Reporting: Displaying inventory costs, funding returns, and monetary efficiency.
- Scientific Analysis: Representing experimental outcomes, statistical distributions.
10. Conclusion:
Chart.js gives a user-friendly and highly effective solution to create bar charts for varied purposes. This text has coated the fundamentals, a number of datasets, stacked charts, horizontal charts, customization, and knowledge dealing with. By exploring the huge documentation and experimenting with the completely different choices, you may create extremely personalized and informative bar charts to successfully visualize your knowledge. Bear in mind to seek the advice of the official Chart.js documentation for probably the most up-to-date info and a whole record of options and choices. The flexibleness and ease of use make Chart.js a superb alternative for builders trying to combine dynamic and interactive charts into their tasks.








Closure
Thus, we hope this text has supplied beneficial insights into chart js bar chart instance. We admire your consideration to our article. See you in our subsequent article!