chart js pie chart label place
Associated Articles: chart js pie chart label place
Introduction
With nice pleasure, we are going to discover the intriguing matter associated to chart js pie chart label place. Let’s weave fascinating data and provide contemporary views to the readers.
Desk of Content material
Mastering Chart.js Pie Chart Label Positioning: A Complete Information

Chart.js is a robust and versatile JavaScript charting library, providing a wide selection of chart sorts, together with the favored pie chart. Pie charts are glorious for visualizing proportions and percentages of a complete, making them perfect for showcasing knowledge like market share, price range allocation, or demographic breakdowns. Nonetheless, successfully speaking data inside a pie chart hinges considerably on the position and readability of its labels. This text dives deep into the intricacies of label positioning in Chart.js pie charts, exploring numerous strategies, troubleshooting widespread points, and offering sensible examples that will help you create visually interesting and simply comprehensible charts.
Understanding the Default Label Habits
By default, Chart.js locations labels straight on the pie slices. Whereas this works nicely for bigger slices with adequate house, it rapidly turns into problematic when coping with quite a few slices or slices with small percentages. Overlapping labels obscure knowledge, hindering readability and defeating the aim of the chart. The default configuration depends on the label property throughout the knowledge array, the place every factor corresponds to a knowledge level. For instance:
const knowledge =
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgb(255, 99, 132)',
'rgb(54, 162, 235)',
'rgb(255, 205, 86)',
'rgb(75, 192, 192)',
'rgb(153, 102, 255)',
'rgb(255, 159, 64)'
]
]
;
const config =
kind: 'pie',
knowledge: knowledge,
;On this instance, the labels "Purple," "Blue," and many others., are routinely positioned on their respective slices. Nonetheless, the visible end result is perhaps lower than perfect if the slices are too small or too shut collectively.
Superior Label Customization with Plugins and Configuration Choices
Chart.js affords a number of methods to refine label positioning past the default conduct. The simplest strategies contain leveraging plugins and meticulously adjusting configuration choices throughout the chart’s choices object.
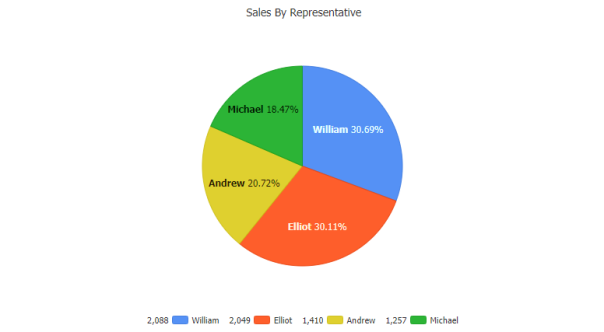
1. Utilizing the plugins Choice:
Chart.js plugins present an extension mechanism so as to add customized performance. A number of community-developed plugins particularly tackle pie chart label positioning. These plugins usually provide superior options like:
- Label alignment: Exact management over label placement (inside, exterior, and even customized positions).
- Label rotation: Rotating labels to forestall overlap.
- Label formatting: Customizing the label textual content (e.g., including share values).
- Dynamic label adjustment: Adapting label positions based mostly on out there house.
Discovering and integrating these plugins normally includes putting in them through npm or yarn after which including them to the plugins array within the chart’s configuration:
const config =
kind: 'pie',
knowledge: knowledge,
plugins: [pluginName], // Change pluginName with the precise plugin title
choices:
// ... different choices
;Keep in mind to seek the advice of the plugin’s documentation for particular utilization directions and configuration choices.
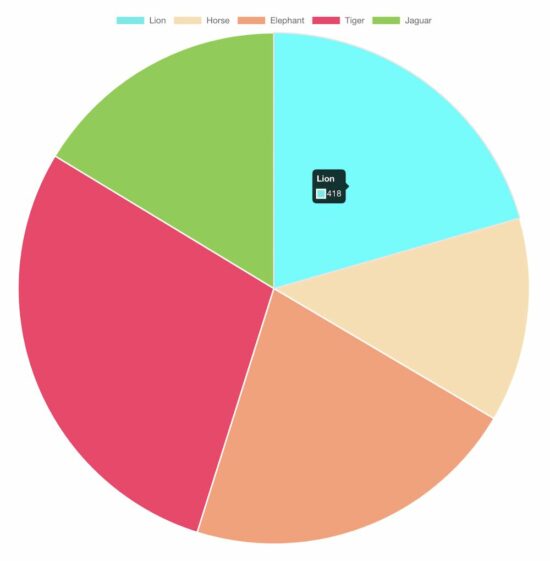
2. Leveraging the choices.plugins.legend and choices.plugins.tooltip:
The built-in legend and tooltip plugins provide some oblique management over label show. The legend offers a separate space to show labels and their corresponding colours, eradicating the necessity for labels straight on the slices. The tooltip offers interactive labels when hovering over slices. Whereas in a roundabout way manipulating slice labels, these plugins contribute to total readability and keep away from litter.
const config =
kind: 'pie',
knowledge: knowledge,
choices:
plugins:
legend:
place: 'backside', // Or 'high', 'left', 'proper'
labels:
usePointStyle: true, // Use factors as an alternative of squares
padding: 20, // Regulate padding
,
tooltip:
enabled: true, // Allow tooltips
callbacks:
label: operate(context)
let label = context.label
;3. High-quality-tuning with choices.format and choices.components.arc:
The choices.format property permits changes to the chart’s padding and spacing, doubtlessly creating extra room for labels. The choices.components.arc property permits some management over the arc’s look, not directly affecting label placement. Nonetheless, these choices provide much less direct management than plugins.
4. Customized Label Positioning with a Plugin (Superior Instance):
For final management, you may must create a customized Chart.js plugin. This includes extending the chart’s rendering course of to manually place labels based mostly in your particular necessities. It is a extra superior method requiring a deeper understanding of Chart.js’s inner workings. A simplified instance may contain calculating the middle level of every slice and putting the label accordingly, adjusting for potential overlaps.
// Simplified customized plugin instance (requires vital growth for robustness)
const customPlugin =
id: 'customLabelPositioning',
afterDatasetsDraw: (chart) =>
const ctx = chart.ctx;
const meta = chart.getDatasetMeta(0);
meta.knowledge.forEach((factor, index) =>
const x, y, r = factor.getCenterPoint();
const label = chart.knowledge.labels[index];
ctx.fillText(label, x, y); // Primary label placement
);
;This instance solely offers a rudimentary label placement; a production-ready plugin would want in depth error dealing with, overlap detection, and complicated positioning algorithms.
Troubleshooting Frequent Points
A number of challenges can come up when working with pie chart labels:
- Overlapping labels: That is probably the most frequent drawback. Make use of plugins, alter padding, or rotate labels to mitigate this.
- Unreadable labels: Small fonts or labels positioned too near the pie edge are troublesome to learn. Improve font measurement, alter label place, or use a legend.
- Labels minimize off: Guarantee adequate padding across the chart to forestall labels from being minimize off by the chart’s boundaries.
- Inconsistent label look: Keep consistency in font measurement, type, and coloration for higher readability.
Greatest Practices for Pie Chart Label Positioning
- Prioritize readability: The first objective is evident communication. Select label positions and kinds that improve readability.
- Use a legend: A legend is especially useful when coping with many slices or small percentages.
- Contemplate knowledge quantity: For charts with quite a few slices, take into account different visualization strategies like bar charts or treemaps.
- Take a look at on totally different display sizes: Guarantee your chart stays readable throughout numerous gadgets and resolutions.
- Iterate and refine: Experiment with totally different settings and plugins to realize the optimum label placement in your particular knowledge and design targets.
Conclusion
Successfully positioning labels in Chart.js pie charts is essential for creating visually interesting and informative charts. Whereas the default conduct affords a primary answer, leveraging plugins, configuration choices, and doubtlessly customized plugins permits for fine-grained management over label placement, considerably bettering readability and knowledge communication. By understanding the varied strategies and greatest practices outlined on this article, you’ll be able to create compelling pie charts that successfully convey your knowledge insights. Keep in mind to at all times prioritize readability and consumer expertise when selecting your label positioning technique.








Closure
Thus, we hope this text has supplied precious insights into chart js pie chart label place. We respect your consideration to our article. See you in our subsequent article!