chart js tooltip callback
Associated Articles: chart js tooltip callback
Introduction
On this auspicious event, we’re delighted to delve into the intriguing subject associated to chart js tooltip callback. Let’s weave attention-grabbing info and supply contemporary views to the readers.
Desk of Content material
Mastering Chart.js Tooltips: A Deep Dive into Callback Features

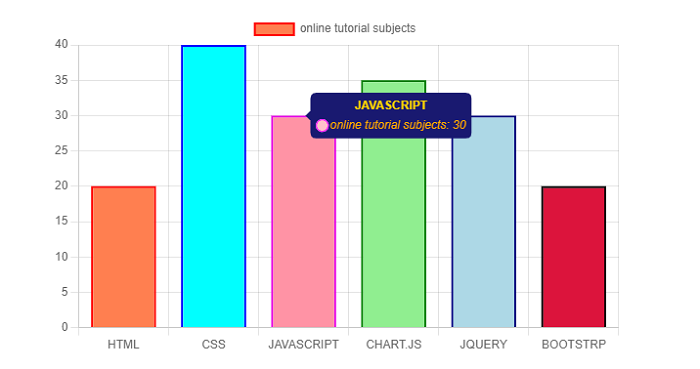
Chart.js, a strong and versatile JavaScript charting library, provides a wealth of customization choices. Among the many most impactful are the tooltip callbacks, which permit builders to finely management the data displayed when a consumer hovers over knowledge factors on a chart. These callbacks present a major degree of flexibility, enabling the creation of dynamic, informative, and visually interesting tooltips that go far past the default conduct. This text will delve into the intricacies of Chart.js tooltip callbacks, exploring varied use instances and offering sensible examples that will help you harness their full potential.
Understanding the Default Tooltip Habits
Earlier than diving into customized callbacks, it is essential to know the default tooltip performance. By default, Chart.js shows a tooltip containing fundamental details about the information level being hovered over. This usually consists of the information worth and the related label. Nonetheless, this default conduct usually falls brief when coping with complicated datasets or the necessity for extra nuanced info. That is the place customized tooltip callbacks grow to be invaluable.
The callbacks Property: Your Gateway to Customization
The first mechanism for customizing tooltips in Chart.js lies inside the choices.plugins.tooltip.callbacks property. This property is an object containing a number of callback capabilities, every accountable for producing a selected a part of the tooltip. These callbacks obtain context-specific knowledge, permitting for dynamic tooltip content material based mostly on the present knowledge level and chart configuration.
Key Callback Features:
The callbacks object provides the next key capabilities:
- **`earlier than








Closure
Thus, we hope this text has supplied beneficial insights into chart js tooltip callback. We thanks for taking the time to learn this text. See you in our subsequent article!