chart js vertical line
Associated Articles: chart js vertical line
Introduction
With enthusiasm, let’s navigate via the intriguing subject associated to chart js vertical line. Let’s weave attention-grabbing data and provide contemporary views to the readers.
Desk of Content material
Mastering Chart.js Vertical Traces: A Complete Information

Chart.js, a well-liked and versatile JavaScript charting library, provides a wide selection of chart varieties, however typically the built-in functionalities won’t absolutely cater to your particular visualization wants. One widespread requirement typically missed within the fundamental documentation is the environment friendly and stylish implementation of vertical strains in your charts. Whereas in a roundabout way supported as a local chart component, reaching this impact is surprisingly simple, providing flexibility and management over look and information interplay. This text delves deep into the assorted strategies of including vertical strains to your Chart.js charts, exploring their benefits and downsides, and offering complete code examples to information you thru the method.
Understanding the Want for Vertical Traces
Vertical strains serve a vital function in enhancing information visualization, notably when highlighting particular information factors, thresholds, or important occasions inside your dataset. They can be utilized to:
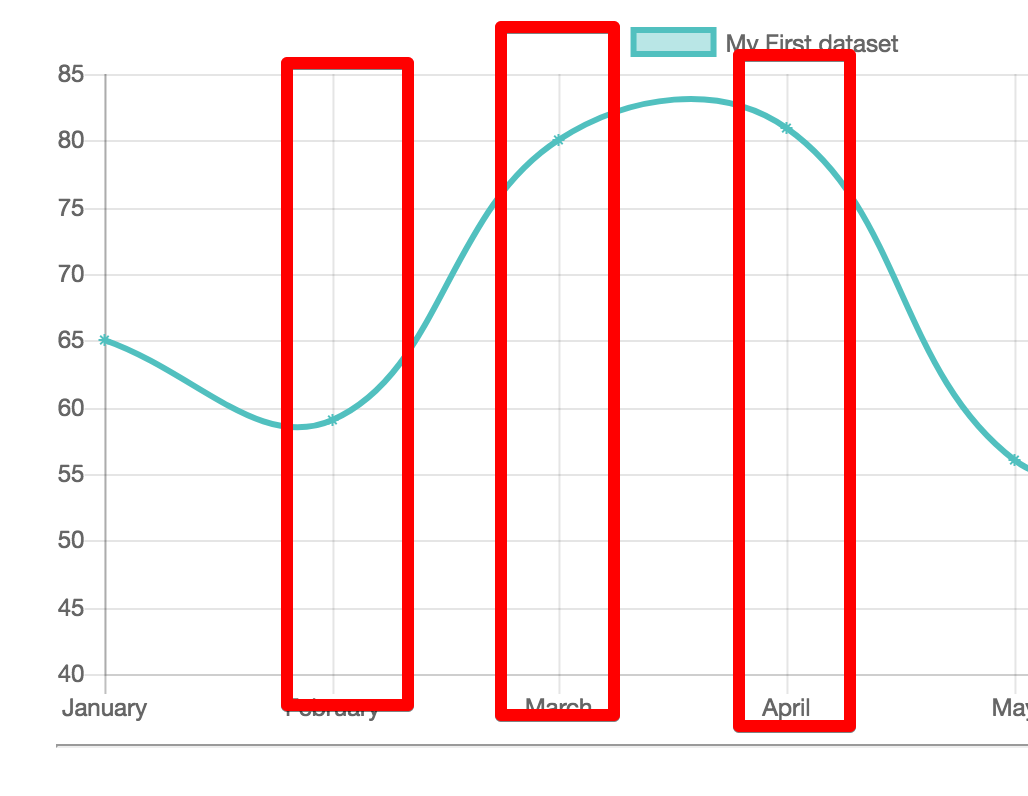
- Mark particular dates or occasions: In time-series charts, vertical strains can clearly point out vital occasions, milestones, or adjustments inside the information. For instance, in a inventory chart, you would possibly use a vertical line to mark the date of a significant announcement affecting the inventory value.
- Spotlight thresholds or targets: Vertical strains can successfully signify thresholds or targets, making it simpler to visually assess whether or not information factors fall above or under a crucial degree. That is notably helpful in efficiency monitoring or high quality management dashboards.
- Emphasize information factors: By putting a vertical line at a selected information level, you’ll be able to draw the viewer’s consideration to a specific statement or anomaly inside the dataset.
- Enhance readability and comprehension: In advanced charts with dense information, strategically positioned vertical strains can enhance readability and make it simpler for the viewers to know the important thing developments and patterns.
- Create interactive components: Mixed with occasion listeners, vertical strains could be made interactive, permitting customers to hover over the road to disclose extra details about the corresponding information level or occasion.
Strategies for Implementing Vertical Traces in Chart.js
There are a number of approaches to including vertical strains to your Chart.js charts. The commonest strategies are:
-
Utilizing Plugins: Chart.js plugins present a strong and versatile strategy to prolong the library’s performance. A number of community-contributed plugins can be found particularly designed for including vertical strains. These plugins typically provide superior options like customization choices, information binding, and interplay capabilities.
-
Annotate Plugin: The
chartjs-plugin-annotationplugin is a well-liked and strong selection for including annotations to your charts, together with vertical strains. It supplies a versatile and highly effective API for creating and customizing annotations, providing options like customizable styling, labels, and interplay. We are going to discover this intimately later. -
Customized Drawing utilizing
afterDrawCallback: Chart.js supplies aafterDrawcallback operate inside the chart configuration. This lets you draw customized components instantly onto the chart canvas after the chart has been rendered. This method provides most management however requires extra guide coding. -
Including a Separate Dataset: Whereas much less environment friendly for a lot of use circumstances, you could possibly technically add a dataset with very skinny bars to imitate vertical strains. Nevertheless, this technique is usually much less versatile and fewer elegant than utilizing plugins or the
afterDrawcallback.
Detailed Exploration of Strategies:
1. Utilizing the chartjs-plugin-annotation Plugin:
This plugin is the advisable method for many customers because of its ease of use and highly effective options. This is find out how to combine it and create a vertical line:
// Set up the plugin: npm set up chartjs-plugin-annotation
const ctx = doc.getElementById('myChart').getContext('2nd');
const myChart = new Chart(ctx,
sort: 'line',
information:
labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun'],
datasets: [
label: 'My Data',
data: [10, 20, 15, 25, 30, 22],
borderColor: 'blue',
fill: false
]
,
choices:
plugins:
annotation:
annotations:
line1:
sort: 'line',
scaleID: 'x', // 'x' for vertical, 'y' for horizontal
worth: 'Mar', // X-axis worth the place the road must be positioned
borderColor: 'pink',
borderWidth: 2,
label:
enabled: true,
content material: 'Essential Occasion',
backgroundColor: 'pink'
);This code snippet demonstrates find out how to add a pink vertical line on the ‘Mar’ label on the x-axis. The label choice means that you can add a descriptive label to the annotation. You may alter the worth property to place the road at completely different factors on the x-axis. For time-series information, you’d use the suitable date/time worth.
2. Customized Drawing utilizing the afterDraw Callback:
This technique provides larger management however requires a deeper understanding of the Chart.js canvas context.
const ctx = doc.getElementById('myChart').getContext('2nd');
const myChart = new Chart(ctx,
// ... your chart information and choices ...
choices:
scales:
x:
// ... your x-axis configuration ...
,
plugins:
afterDraw: (chart) =>
const xValue = 'Mar'; // X-axis worth for the vertical line
const xPixel = chart.scales.x.getPixelForValue(xValue);
const prime = chart.chartArea.prime;
const backside = chart.chartArea.backside;
ctx.save();
ctx.beginPath();
ctx.moveTo(xPixel, prime);
ctx.lineTo(xPixel, backside);
ctx.strokeStyle = 'pink';
ctx.lineWidth = 2;
ctx.stroke();
ctx.restore();
);This code makes use of the afterDraw callback to attract a vertical line. It retrieves the pixel coordinates equivalent to the required xValue utilizing chart.scales.x.getPixelForValue(). The road is then drawn from the highest to the underside of the chart space. This technique requires cautious consideration of chart scaling and positioning.
3. Dealing with Dynamic Knowledge and Interactions:
For dynamic information updates or interactive components, you will want to include occasion listeners and replace the road’s place accordingly. That is notably related when utilizing the afterDraw technique. You’d have to re-draw the road every time the chart information or configuration adjustments. The chartjs-plugin-annotation plugin simplifies this course of by routinely dealing with updates when the chart information adjustments.
4. Superior Customization Choices:
Each the plugin and afterDraw strategies provide ample customization choices. You may modify line shade, width, model (dashed, dotted), add labels, and even create interactive components that reveal further data on hover. Discover the documentation for the chartjs-plugin-annotation plugin for a whole record of choices. For the afterDraw technique, you’ve got full management over the canvas context, permitting for extremely personalized visuals.
Selecting the Proper Methodology:
- For many customers, the
chartjs-plugin-annotationplugin is the advisable method. It is simple to implement, well-documented, and provides a very good steadiness of options and ease of use. - The
afterDrawcallback provides most management however requires extra coding and a deeper understanding of the Chart.js API. It is ideally suited for advanced eventualities the place extremely personalized visuals are wanted. - Keep away from utilizing a separate dataset to imitate vertical strains until completely obligatory, because it’s much less environment friendly and fewer versatile.
Conclusion:
Including vertical strains to your Chart.js charts is a strong strategy to improve information visualization, making it simpler to focus on key information factors, thresholds, and occasions. By leveraging the chartjs-plugin-annotation plugin or the afterDraw callback, you’ll be able to simply combine vertical strains into your charts, customizing their look and habits to fit your particular wants. Keep in mind to decide on the strategy that most closely fits your degree of experience and the complexity of your visualization necessities. With the correct method, you’ll be able to create insightful and interesting charts that successfully talk your information. This complete information supplies a strong basis for mastering the artwork of including vertical strains to your Chart.js creations, empowering you to create simpler and visually interesting information visualizations. Keep in mind to at all times seek the advice of the official Chart.js and plugin documentation for essentially the most up-to-date data and superior options.



![[FEATURE] color one vertical of grid line in chartjs · Issue #5108](https://user-images.githubusercontent.com/5321225/34569991-6f07e00a-f1a5-11e7-8f10-537a69812641.png)




Closure
Thus, we hope this text has supplied invaluable insights into chart js vertical line. We thanks for taking the time to learn this text. See you in our subsequent article!