Charting the Course: A Deep Dive into Angular Chart Libraries and Strategies
Associated Articles: Charting the Course: A Deep Dive into Angular Chart Libraries and Strategies
Introduction
With nice pleasure, we are going to discover the intriguing subject associated to Charting the Course: A Deep Dive into Angular Chart Libraries and Strategies. Let’s weave attention-grabbing data and provide contemporary views to the readers.
Desk of Content material
Charting the Course: A Deep Dive into Angular Chart Libraries and Strategies

Angular, a robust and versatile JavaScript framework, excels at constructing dynamic and responsive net purposes. Information visualization is an important side of many purposes, and charts play an important function in successfully presenting advanced data in an simply digestible format. This text explores the world of charting in Angular, overlaying varied libraries, their strengths and weaknesses, and finest practices for implementing efficient and performant charts inside your Angular tasks.
Selecting the Proper Chart Library:
The Angular ecosystem boasts a wealthy choice of chart libraries, every with its personal options, strengths, and weaknesses. The selection of library typically is dependent upon mission necessities, together with the complexity of the info, desired options, efficiency wants, and integration with present instruments. Some standard choices embrace:
-
Highcharts: A broadly used business library providing a complete suite of chart sorts, intensive customization choices, and wonderful efficiency. Highcharts gives a easy consumer expertise and boasts a big group for assist. Nevertheless, it comes with a licensing price for business use.
-
Chart.js: A well-liked open-source library recognized for its simplicity and ease of use. It gives an excellent stability between options and efficiency, making it an appropriate alternative for a lot of tasks. Whereas it does not provide the intensive customization of Highcharts, its light-weight nature and ease of integration make it a powerful contender.
-
ngx-charts: A devoted Angular library constructed particularly for Angular purposes. This library gives a clear and intuitive API, making integration into Angular tasks seamless. It gives a wide selection of chart sorts and helps varied information codecs. Its efficiency is mostly good, although it may not match the velocity of extremely optimized libraries like Highcharts for terribly massive datasets.
-
ApexCharts: One other standard open-source library providing a broad vary of chart sorts, interactive options, and responsive designs. ApexCharts is understood for its ease of use and clear documentation. It is a robust different to Chart.js, providing a comparable stage of options and efficiency.
Integrating Chart Libraries into Angular Tasks:
Integrating a chart library into your Angular mission sometimes includes these steps:
-
Set up: Use npm or yarn to put in the chosen library. For instance, to put in
ngx-charts, you’ll use:npm set up ngx-charts -
Importation: Import the required modules into your Angular part. This typically includes importing particular chart parts or modules supplied by the library. For
ngx-charts, you may importNgxChartsModulein yourapp.module.ts:import NgxChartsModule from 'ngx-charts'; @NgModule( imports: [ NgxChartsModule, // ... other imports ], // ... ) export class AppModule -
Part Implementation: In your part’s TypeScript file, declare the chart information and configuration choices. This normally includes creating an array of information objects and defining the chart kind, axes, labels, and different visible properties.
-
Template Integration: Use the library’s directives or parts in your part’s template to render the chart. This sometimes includes embedding a chart part and binding the info and configuration to its properties.
Instance utilizing ngx-charts:
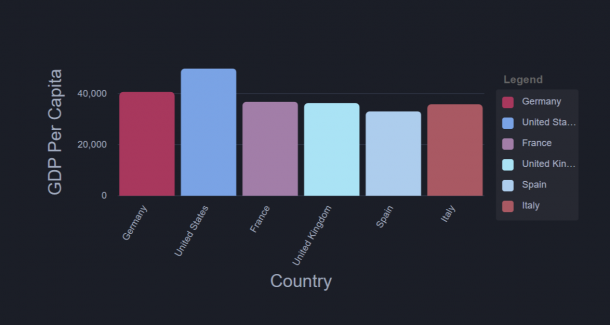
Let’s illustrate a easy bar chart utilizing ngx-charts:
Part (chart.part.ts):
import Part from '@angular/core';
@Part(
selector: 'app-chart',
templateUrl: './chart.part.html',
styleUrls: ['./chart.component.css']
)
export class ChartComponent
view: any[] = [700, 300];
// choices
showXAxis = true;
showYAxis = true;
gradient = false;
showLegend = true;
showXAxisLabel = true;
xAxisLabel = 'Nation';
showYAxisLabel = true;
yAxisLabel = 'Gross sales';
colorScheme =
area: ['#5AA454', '#A10A28', '#C7B42C', '#AAAAAA']
;
information = [
"name": "Germany",
"value": 8940000
,
"name": "USA",
"value": 5000000
,
"name": "France",
"value": 7200000
,
"name": "UK",
"value": 6200000
];
onSelect(information): void
console.log('Merchandise clicked', JSON.parse(JSON.stringify(information)));
onActivate(information): void
console.log('Activate', JSON.parse(JSON.stringify(information)));
onDeactivate(information): void
console.log('Deactivate', JSON.parse(JSON.stringify(information)));
Template (chart.part.html):
<ngx-charts-bar-vertical
[view]="view"
[scheme]="colorScheme"
[results]="information"
[gradient]="gradient"
[xAxis]="showXAxis"
[yAxis]="showYAxis"
[legend]="showLegend"
[showXAxisLabel]="showXAxisLabel"
[showYAxisLabel]="showYAxisLabel"
[xAxisLabel]="xAxisLabel"
[yAxisLabel]="yAxisLabel"
(choose)="onSelect($occasion)"
(activate)="onActivate($occasion)"
(deactivate)="onDeactivate($occasion)">
</ngx-charts-bar-vertical>This straightforward instance demonstrates how simply you’ll be able to combine ngx-charts into your Angular utility. Different libraries comply with an analogous sample, although the particular parts and properties will fluctuate.
Superior Charting Strategies:
Past fundamental chart implementation, a number of superior strategies can improve your information visualizations:
-
Interactive Charts: Many libraries assist interactive options like tooltips, zooming, panning, and drill-down capabilities. These options permit customers to discover the info extra deeply and achieve a greater understanding of the knowledge introduced.
-
Animations: Including animations to your charts could make them extra partaking and visually interesting. Many libraries provide built-in animation assist or will let you combine customized animation libraries.
-
Information Binding and Updates: Successfully binding your chart information to your utility’s information mannequin permits for dynamic updates as the info adjustments. This ensures your charts all the time replicate the most recent data.
-
Responsive Design: Creating responsive charts that adapt to completely different display sizes is essential for offering a constant consumer expertise throughout varied gadgets. Most fashionable chart libraries routinely deal with responsiveness, but it surely’s important to check your charts on completely different display sizes.
-
Accessibility: Guaranteeing your charts are accessible to customers with disabilities is essential. This includes utilizing acceptable ARIA attributes, offering different textual content for pictures, and guaranteeing adequate shade distinction.
-
Efficiency Optimization: For giant datasets, efficiency optimization is essential. Strategies like information aggregation, lazy loading, and utilizing optimized chart libraries can considerably enhance efficiency.
Conclusion:
Integrating charts into Angular purposes is an easy course of that considerably enhances the consumer expertise by offering clear and concise information visualizations. Selecting the best library is dependent upon particular mission necessities, however the libraries mentioned right here provide an excellent start line. By leveraging the ability of Angular and the options of those libraries, builders can create informative and visually interesting charts that successfully talk advanced data to their customers. Keep in mind to think about superior strategies like interactivity, animations, and accessibility to create really compelling and user-friendly information visualizations. Constantly testing and optimizing your charts for efficiency will guarantee a easy and responsive expertise in your utility customers.








Closure
Thus, we hope this text has supplied beneficial insights into Charting the Course: A Deep Dive into Angular Chart Libraries and Strategies. We thanks for taking the time to learn this text. See you in our subsequent article!