Charting the 1000’s: A Complete Information to Understanding and Creating Efficient Charts for Giant Datasets
Associated Articles: Charting the 1000’s: A Complete Information to Understanding and Creating Efficient Charts for Giant Datasets
Introduction
With nice pleasure, we are going to discover the intriguing matter associated to Charting the 1000’s: A Complete Information to Understanding and Creating Efficient Charts for Giant Datasets. Let’s weave attention-grabbing data and supply recent views to the readers.
Desk of Content material
Charting the 1000’s: A Complete Information to Understanding and Creating Efficient Charts for Giant Datasets

Charts are highly effective visible instruments used to symbolize information successfully, reworking advanced data into simply digestible codecs. Whereas easy charts suffice for smaller datasets, visualizing information within the hundreds requires a strategic method to make sure readability, accuracy, and insightful communication. This text delves into the nuances of making impactful charts for information within the hundreds, masking numerous chart varieties, greatest practices, and customary pitfalls to keep away from.
Understanding the Challenges of Giant Datasets:
Working with information within the hundreds presents distinctive challenges in comparison with smaller datasets. The sheer quantity of data can overwhelm viewers if not introduced strategically. Key points embody:
- Litter: Too many information factors can result in a cluttered and uninterpretable chart.
- Granularity: Sustaining adequate element whereas avoiding overwhelming the viewer requires cautious consideration of granularity (stage of element).
- Scalability: The chart must scale successfully – sustaining readability and usefulness as the information grows.
- Efficiency: Interactive charts with hundreds of information factors require environment friendly rendering to keep away from sluggish efficiency.
Selecting the Proper Chart Sort:
The number of an acceptable chart kind is essential for efficient visualization of enormous datasets. Not all chart varieties are equally suited to dealing with hundreds of information factors. Listed here are some appropriate choices and their issues:
-
Line Charts: Glorious for exhibiting developments over time or throughout steady variables. For hundreds of information factors, think about aggregating the information into intervals (e.g., each day information aggregated into weekly or month-to-month averages) to keep away from overwhelming the chart. Strategies like smoothing can even improve readability.
-
Scatter Plots: Superb for exploring relationships between two variables. With massive datasets, think about using strategies like jittering (barely offsetting overlapping factors) or transparency to handle overlapping factors. Interactive scatter plots, permitting zooming and filtering, are significantly helpful.
-
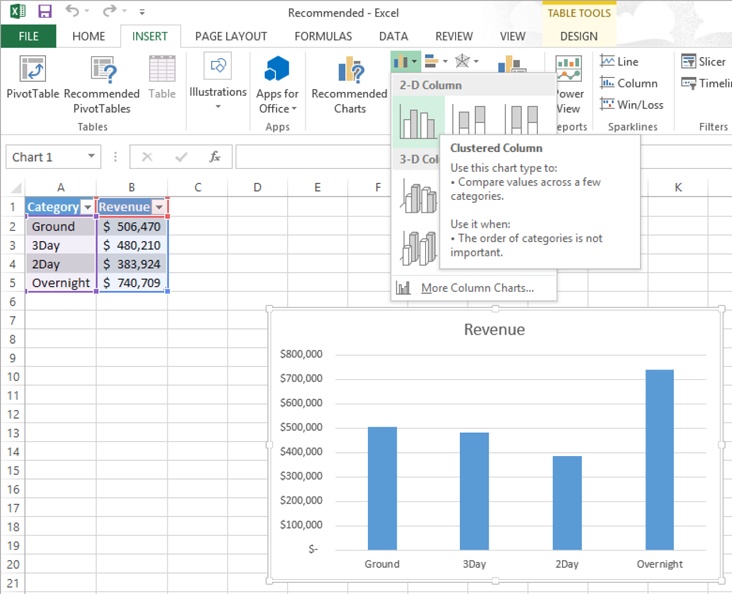
Bar Charts: Appropriate for evaluating categorical information. For hundreds of classes, think about grouping classes or utilizing a hierarchical method. Horizontal bar charts may be simpler for lengthy class labels.
-
Space Charts: Just like line charts, however fill the world underneath the road, highlighting the cumulative impact. Once more, aggregation and smoothing are important for big datasets.
-
Heatmaps: Glorious for visualizing massive matrices of information, exhibiting correlations or patterns. Shade scales must be rigorously chosen for optimum interpretation.
-
Histograms: Helpful for displaying the distribution of a single numerical variable. Selecting acceptable bin sizes is essential for stopping overly granular or overly coarse representations.
-
Field Plots: Efficient for evaluating the distribution of a number of teams. They summarize key statistical measures (median, quartiles, outliers) and are much less cluttered than different chart varieties for evaluating many teams.
-
Interactive Charts: For exploring massive and sophisticated datasets, interactive charts are invaluable. They permit customers to filter, zoom, and drill down into particular areas of curiosity, offering a dynamic and fascinating expertise. Libraries like D3.js, Plotly, and Tableau supply highly effective instruments for creating interactive visualizations.
Finest Practices for Charting 1000’s of Information Factors:
-
Information Aggregation: Cut back the variety of information factors by aggregating them into significant summaries (e.g., averages, sums, medians). The extent of aggregation must be chosen based mostly on the insights you need to convey.
-
Information Filtering: Enable customers to filter the information based mostly on numerous standards (e.g., date vary, class, worth). This helps to give attention to particular features of the information with out being overwhelmed by the whole dataset.
-
Smoothing: For line and space charts, smoothing strategies might help to scale back noise and spotlight underlying developments. Shifting averages are a typical method.
-
Shade and Legend: Use a constant and clear colour scheme. Make sure the legend is simple to grasp and would not muddle the chart. Think about using interactive legends that enable customers to toggle the visibility of various information collection.
-
Labels and Annotations: Use clear and concise labels for axes, titles, and legends. Strategic annotations can spotlight necessary information factors or developments.
-
Interactive Components: Incorporate interactive components like tooltips, zoom performance, and panning to permit customers to discover the information intimately.
-
Applicable Chart Measurement: Make sure the chart is massive sufficient to show the information clearly with out extreme crowding. Keep away from excessively small fonts or markers.
-
Accessibility: Design charts with accessibility in thoughts. Use adequate colour distinction, present various textual content descriptions for display readers, and think about the wants of customers with visible impairments.
-
Context and Narrative: Do not simply current the chart; present context and a story to information the viewer’s interpretation. Clarify the important thing findings and insights revealed by the information.
Frequent Pitfalls to Keep away from:
-
Overplotting: Too many information factors overlapping can obscure patterns and make the chart troublesome to interpret. Use strategies like jittering, transparency, or aggregation to deal with this.
-
Deceptive Scales: Manipulating the scales of axes can distort the notion of the information. Use linear scales each time doable and keep away from truncating axes unnecessarily.
-
Poor Alternative of Chart Sort: Utilizing an inappropriate chart kind can misrepresent the information or make it obscure. Select a chart kind that’s appropriate for the kind of information and the insights you need to talk.
-
Lack of Context: Presenting a chart with out adequate context can depart the viewer confused and unable to interpret the information accurately. Present clear labels, titles, and a story to clarify the chart’s which means.
-
Extreme Element: Together with an excessive amount of element can muddle the chart and make it obscure the details. Give attention to a very powerful data and keep away from pointless elaborations.
Instruments and Applied sciences:
Quite a few instruments and applied sciences can help in creating efficient charts for big datasets. These embody:
- Information Visualization Libraries (Python): Matplotlib, Seaborn, Plotly, Bokeh
- Information Visualization Libraries (JavaScript): D3.js, Chart.js, Highcharts
- Enterprise Intelligence Instruments: Tableau, Energy BI, Qlik Sense
Conclusion:
Visualizing information within the hundreds requires cautious planning and execution. By choosing the suitable chart kind, using efficient information manipulation strategies, and following greatest practices, you possibly can create compelling and informative visualizations that reveal priceless insights from massive datasets. Keep in mind that the objective is not only to show the information however to speak a transparent and concise message to your viewers. Via considerate design and a user-centric method, you possibly can remodel advanced information into actionable data.




.png)



Closure
Thus, we hope this text has offered priceless insights into Charting the 1000’s: A Complete Information to Understanding and Creating Efficient Charts for Giant Datasets. We recognize your consideration to our article. See you in our subsequent article!