Crafting the Good Slice: A Complete Information to Using Pie Charts in Minecraft Java (A Fictional Exploration)
Associated Articles: Crafting the Good Slice: A Complete Information to Using Pie Charts in Minecraft Java (A Fictional Exploration)
Introduction
On this auspicious event, we’re delighted to delve into the intriguing subject associated to Crafting the Good Slice: A Complete Information to Using Pie Charts in Minecraft Java (A Fictional Exploration). Let’s weave attention-grabbing data and provide contemporary views to the readers.
Desk of Content material
Crafting the Good Slice: A Complete Information to Using Pie Charts in Minecraft Java (A Fictional Exploration)

Minecraft, the sandbox behemoth, presents boundless artistic alternatives. Whereas in a roundabout way that includes pie charts as a built-in component, the spirit of knowledge visualization may be channeled by way of ingenious use of in-game mechanics. This text explores a fictional strategy to creating and using pie charts inside the Minecraft Java Version, leveraging redstone circuitry, merchandise frames, and a contact of artistic problem-solving. Since true pie charts are unimaginable with out customized mods or exterior information processing, we’ll concentrate on simulating their performance and aesthetic attraction.
I. Conceptualizing the Minecraft Pie Chart:
The core problem lies in representing proportions visually. A real pie chart wants exact angular divisions akin to percentages. Minecraft’s block-based nature limits precision, however we are able to obtain approximations by way of intelligent preparations. Our strategy will contain:
-
A Round Base: A round construction kinds the muse of our pie chart. This may be constructed utilizing any appropriate materials, prioritizing aesthetics and the flexibility to simply place objects on its perimeter. A circle of fences, stained glass panes, or perhaps a meticulously positioned ring of wool blocks may serve this goal. The bigger the circle, the extra exact (although nonetheless approximate) our illustration shall be.
-
Sliced Segments: Every slice of the pie represents a class. The scale of every section correlates to its proportion relative to the entire. We’ll obtain this through the use of merchandise frames positioned alongside the circle’s circumference. The variety of merchandise frames in every section will symbolize the proportion. For instance, if a class represents 25% of the whole, and we’ve got a 16-item body circle, roughly 4 merchandise frames can be devoted to that class.
-
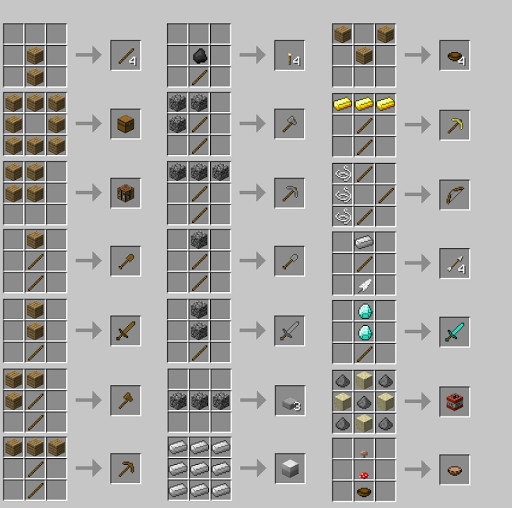
Merchandise Body Content material: The merchandise frames will show objects that symbolize every class. For example, if monitoring useful resource assortment, diamond swords may symbolize diamonds mined, wheat for harvested wheat, and many others. The visible consistency of the objects enhances readability.
-
Coloration-Coding (Elective): To additional improve readability, we are able to use color-coded backgrounds behind the merchandise frames. This requires cautious planning and probably a fancy redstone setup to manage the show of coloured blocks (e.g., wool) behind every section.
II. Establishing the Round Base:
The development of the round base is a vital step. The strategy chosen will affect the general aesthetic and precision. Listed below are a number of approaches:
-
Fence Submit Circle: It is a easy methodology. Use fences to create an ideal circle, guaranteeing even spacing between every put up. The variety of fence posts will decide the utmost variety of classes and the granularity of our pie chart. A bigger circle permits for extra exact illustration.
-
Stained Glass Pane Circle: For a extra visually interesting base, stained glass panes provide a smoother, much less segmented look. Nonetheless, putting them in an ideal circle requires meticulous planning and exact block placement.
-
Wool Circle (Superior): This strategy calls for vital effort. You would want to rigorously place blocks of coloured wool to create a round form, probably utilizing a schematic or exterior device to help with precision. This presents most customization by way of coloration and look however requires the next degree of ability.
III. Implementing the Sliced Segments:
As soon as the round base is full, the following step is to divide it into segments representing the completely different classes. That is the place cautious calculation is required.
-
Knowledge Assortment: Earlier than development, collect the information you want to symbolize. This could possibly be something from useful resource portions to participant statistics (kills, deaths, blocks positioned, and many others.).
-
Share Calculation: Calculate the proportion every class represents relative to the whole. For instance, should you mined 10 diamonds, 20 iron, and 30 coal, the chances can be roughly 16.7%, 33.3%, and 50% respectively.
-
Merchandise Body Placement: Primarily based on the chances and the variety of merchandise frames in your circle, decide what number of merchandise frames needs to be devoted to every class. Around the numbers to the closest entire quantity, accepting that this introduces a level of approximation. For example, in a 12-item body circle, the classes above would roughly translate to 2, 4, and 6 merchandise frames, respectively.
-
Merchandise Body Content material: Place the corresponding objects within the merchandise frames. Preserve consistency – use the identical merchandise sort to symbolize the identical class all through the chart.
IV. Enhancing the Pie Chart (Elective):
A number of enhancements can considerably enhance the chart’s readability and visible attraction:
-
Coloration-Coded Backgrounds: Utilizing redstone circuitry, you may create a system that shows completely different coloured blocks (wool, stained glass) behind every section, akin to the class. This requires superior redstone data and is a big endeavor.
-
Labels (Superior): Whereas difficult, you could possibly incorporate merchandise frames displaying indicators with class names. This may demand cautious planning and probably make the most of a fancy redstone system to activate and deactivate labels primarily based on which section is being seen.
-
Lighting: Strategic lighting can improve the visible affect of the pie chart. Torches or glowstone can spotlight the segments and create a extra partaking show.
V. Sensible Functions:
Whereas seemingly frivolous, a Minecraft pie chart can serve a number of helpful functions:
-
Useful resource Administration: Monitor your useful resource assortment, offering a visible illustration of your stock’s composition.
-
Progress Monitoring: Monitor progress on large-scale constructing tasks, visualizing the completion proportion of various phases.
-
Statistical Evaluation: Analyze in-game statistics (e.g., mob kills, blocks mined) to know your playstyle.
-
Artistic Shows: Use the pie chart as an ornamental component in your builds, showcasing your information visualization expertise.
VI. Limitations and Issues:
It is essential to acknowledge the inherent limitations:
-
Approximation: The block-based nature of Minecraft prevents good accuracy. The pie chart will all the time be an approximation of the particular proportions.
-
Complexity: Creating an in depth and visually interesting pie chart requires vital time, effort, and redstone experience, particularly with superior options like color-coded backgrounds and labels.
-
Scalability: The scale of the chart limits the variety of classes that may be successfully represented. Very detailed information would possibly require a number of charts or a unique visualization method.
Conclusion:
Whereas not a direct function, the idea of a pie chart may be cleverly simulated in Minecraft Java Version by way of artistic use of in-game mechanics. This text has outlined a conceptual framework and a number of other approaches to constructing such a chart, highlighting the challenges and rewarding elements of this unconventional information visualization challenge. Bear in mind, the wonder lies within the course of – the ingenuity and problem-solving required to deliver this fictional pie chart to life inside the blocky world of Minecraft. The extent of element and complexity is totally as much as your ability and ambition, providing a singular mix of creativity and information illustration inside the sport.








Closure
Thus, we hope this text has supplied useful insights into Crafting the Good Slice: A Complete Information to Using Pie Charts in Minecraft Java (A Fictional Exploration). We thanks for taking the time to learn this text. See you in our subsequent article!