Decoding the Circulate: A Complete Information to Flowcharts
Associated Articles: Decoding the Circulate: A Complete Information to Flowcharts
Introduction
With nice pleasure, we are going to discover the intriguing subject associated to Decoding the Circulate: A Complete Information to Flowcharts. Let’s weave attention-grabbing data and provide recent views to the readers.
Desk of Content material
Decoding the Circulate: A Complete Information to Flowcharts

Flowcharts, these ubiquitous diagrams stuffed with packing containers and arrows, are way over simply fairly footage. They’re highly effective visible instruments used throughout numerous fields to symbolize algorithms, workflows, and processes. From software program growth and engineering to enterprise administration and training, flowcharts present a transparent, concise, and simply comprehensible illustration of advanced sequences of occasions. This text delves deep into the world of flowcharts, exploring their function, parts, varieties, creation course of, benefits, limitations, and purposes.
Understanding the Function of Flowcharts
At its core, a flowchart’s function is to visually map out a course of. It achieves this through the use of standardized symbols to symbolize completely different levels or steps, linked by arrows indicating the movement of the method. This visible illustration gives a number of key benefits:
-
Readability and Understanding: Flowcharts make advanced processes simply digestible. They break down intricate procedures into smaller, manageable parts, making them comprehensible to each technical and non-technical audiences. That is notably essential in collaborative environments the place people with various ranges of experience want to understand the identical course of.
-
Downside Fixing and Evaluation: By visually representing a course of, flowcharts facilitate the identification of bottlenecks, inefficiencies, and potential errors. Analyzing a flowchart permits for a scientific method to problem-solving, enabling the pinpointing of areas requiring enchancment or modification.
-
Communication and Collaboration: Flowcharts function a standard language for speaking processes. They supply a shared understanding amongst group members, stakeholders, and shoppers, minimizing misunderstandings and facilitating efficient collaboration.
-
Documentation and Coaching: Flowcharts are glorious instruments for documenting processes. They function worthwhile sources for coaching new staff, offering a transparent and concise information to established procedures. Additionally they act as a reference level for troubleshooting and sustaining the method over time.
-
Course of Enchancment: By visualizing the method, flowcharts spotlight areas ripe for optimization. Figuring out redundancies, pointless steps, or potential factors of failure permits for the design of extra environment friendly and efficient processes.
The Constructing Blocks: Parts of a Flowchart
Flowcharts make the most of a regular set of symbols to symbolize completely different components inside a course of. Whereas variations exist, most comply with a standard set of conventions:
-
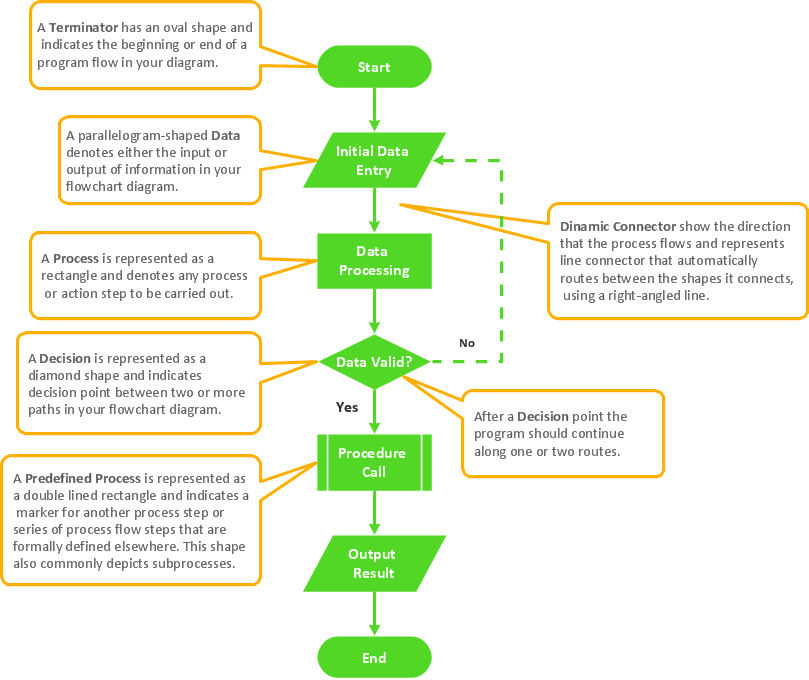
Terminator: Represented by an oval or rounded rectangle, the terminator signifies the beginning and finish factors of a course of. Frequent labels embody "Begin," "Start," "Finish," or "Cease."
-
Course of: Usually depicted as a rectangle, this image represents a particular motion or step throughout the course of. Examples embody "Calculate complete," "Print report," or "Ship e mail."
-
Resolution: Represented by a diamond, this image signifies a degree the place a choice should be made. The choice often ends in two or extra doable paths, sometimes indicated by branching arrows labeled with the circumstances (e.g., "Sure/No," "True/False").
-
Enter/Output: Often represented by a parallelogram, this image denotes the enter or output of information or data. Examples embody "Enter knowledge," "Show outcomes," or "Obtain fee."
-
Connector: Represented by a small circle, this image connects completely different elements of a flowchart, particularly when the flowchart spans a number of pages or turns into visually cluttered. Connectors are sometimes labeled with letters or numbers for simple reference.
-
Predefined Course of: Represented by a rectangle with vertical strains on both aspect, this image signifies a subroutine or a pre-defined course of that is named upon inside the principle flowchart.
-
Doc: Represented by a rectangle with a wavy backside edge, this image signifies the creation or use of a doc.
-
Knowledge: Typically represented by a trapezoid, this image represents a knowledge retailer or database.
-
Annotation: Used so as to add explanatory notes or feedback to the flowchart, typically connected to different symbols utilizing a dashed line.
Kinds of Flowcharts
Flowcharts should not a one-size-fits-all answer. Various kinds of flowcharts are suited to completely different functions and contexts:
-
Primary Flowcharts: These are the most typical sort, used to symbolize easy, linear processes. They use the usual symbols talked about above to depict the sequential steps concerned.
-
Swimlane Flowcharts: These flowcharts are notably helpful for representing processes involving a number of actors or departments. They divide the flowchart into "swimlanes," every representing a special participant, clarifying obligations and handoffs.
-
Knowledge Circulate Diagrams (DFDs): These deal with the movement of information inside a system, emphasizing the information transformations and storage fairly than the precise procedural steps.
-
System Flowcharts: These are used to symbolize the movement of information and management inside a pc system or a bigger system. They typically incorporate symbols particular to {hardware} and software program parts.
-
Program Flowcharts: These are utilized in software program growth to symbolize the logic and movement of a pc program. They’re intently tied to the code and infrequently used through the design and debugging phases.
Creating Efficient Flowcharts
Making a well-designed flowchart requires cautious planning and a spotlight to element:
-
Outline the Scope: Clearly outline the method to be represented. Set up the start and finish factors, and determine the important thing steps concerned.
-
Break Down the Course of: Divide the method into smaller, manageable steps. Every step needs to be clearly outlined and simply understood.
-
Select the Proper Symbols: Choose applicable symbols to symbolize every step, guaranteeing consistency all through the flowchart.
-
Use Clear and Concise Labels: Label every image with a transparent and concise description of its perform. Keep away from jargon and technical phrases that will not be understood by everybody.
-
Keep a Logical Circulate: Be sure that the arrows clearly point out the sequence of steps. Keep away from crossing arrows and keep a constant movement course (sometimes from prime to backside or left to proper).
-
Assessment and Iterate: As soon as the flowchart is full, assessment it for accuracy, readability, and completeness. Contain others within the assessment course of to realize completely different views. Iterate on the design based mostly on suggestions and revisions.
Benefits of Utilizing Flowcharts
Some great benefits of utilizing flowcharts are quite a few:
-
Improved Communication: Flowcharts facilitate clear and concise communication of advanced processes.
-
Enhanced Downside Fixing: They help in figuring out bottlenecks and inefficiencies.
-
Simplified Coaching: They supply a transparent and easy-to-understand information for coaching functions.
-
Environment friendly Documentation: They function worthwhile documentation for processes and procedures.
-
Decreased Errors: Cautious design and assessment reduce errors and misunderstandings.
Limitations of Flowcharts
Whereas flowcharts provide many advantages, additionally they have limitations:
-
Complexity for Massive Processes: Extraordinarily advanced processes can result in unwieldy and difficult-to-understand flowcharts.
-
Upkeep Overhead: Holding flowcharts up to date as processes change will be time-consuming.
-
Lack of Element: Flowcharts could not seize all of the nuances and particulars of a course of.
-
Potential for Oversimplification: Specializing in the visible illustration can result in oversimplification of advanced points.
Purposes of Flowcharts Throughout Industries
Flowcharts discover widespread purposes throughout numerous fields:
-
Software program Growth: Used to design algorithms, program logic, and system structure.
-
Enterprise Course of Administration: Used to map out workflows, determine inefficiencies, and enhance processes.
-
Manufacturing and Engineering: Used to symbolize manufacturing processes, meeting strains, and high quality management procedures.
-
Healthcare: Used to doc affected person care pathways, emergency procedures, and medical workflows.
-
Schooling: Used for example ideas, clarify procedures, and information college students by way of problem-solving workouts.
Conclusion
Flowcharts are invaluable instruments for visualizing, analyzing, and speaking processes. Their capacity to simplify complexity, improve understanding, and facilitate collaboration makes them important in a variety of fields. Whereas they’ve limitations, notably with extraordinarily advanced processes, their advantages far outweigh their drawbacks, making them a cornerstone of efficient course of administration and communication. By understanding the rules of flowchart design and using the suitable varieties for particular purposes, people and organizations can harness the facility of flowcharts to streamline processes, enhance effectivity, and obtain their objectives.





![[DIAGRAM] Microsoft Flow Diagram - MYDIAGRAM.ONLINE](https://www.conceptdraw.com/How-To-Guide/picture/flow-diagrams/Online-Flowchart.png)


Closure
Thus, we hope this text has offered worthwhile insights into Decoding the Circulate: A Complete Information to Flowcharts. We thanks for taking the time to learn this text. See you in our subsequent article!