Mastering Bar Charts in HTML: A Complete Information
Associated Articles: Mastering Bar Charts in HTML: A Complete Information
Introduction
With enthusiasm, let’s navigate by means of the intriguing matter associated to Mastering Bar Charts in HTML: A Complete Information. Let’s weave fascinating data and provide contemporary views to the readers.
Desk of Content material
Mastering Bar Charts in HTML: A Complete Information

Bar charts, a cornerstone of information visualization, provide a easy but highly effective option to examine totally different classes of information. Their easy design makes them simply comprehensible, even for audiences with restricted information evaluation expertise. This complete information explores the creation of bar charts utilizing HTML, CSS, and JavaScript, masking the whole lot from primary implementations to superior methods for dynamic and interactive visualizations.
I. The Fundamentals: Understanding Bar Chart Construction
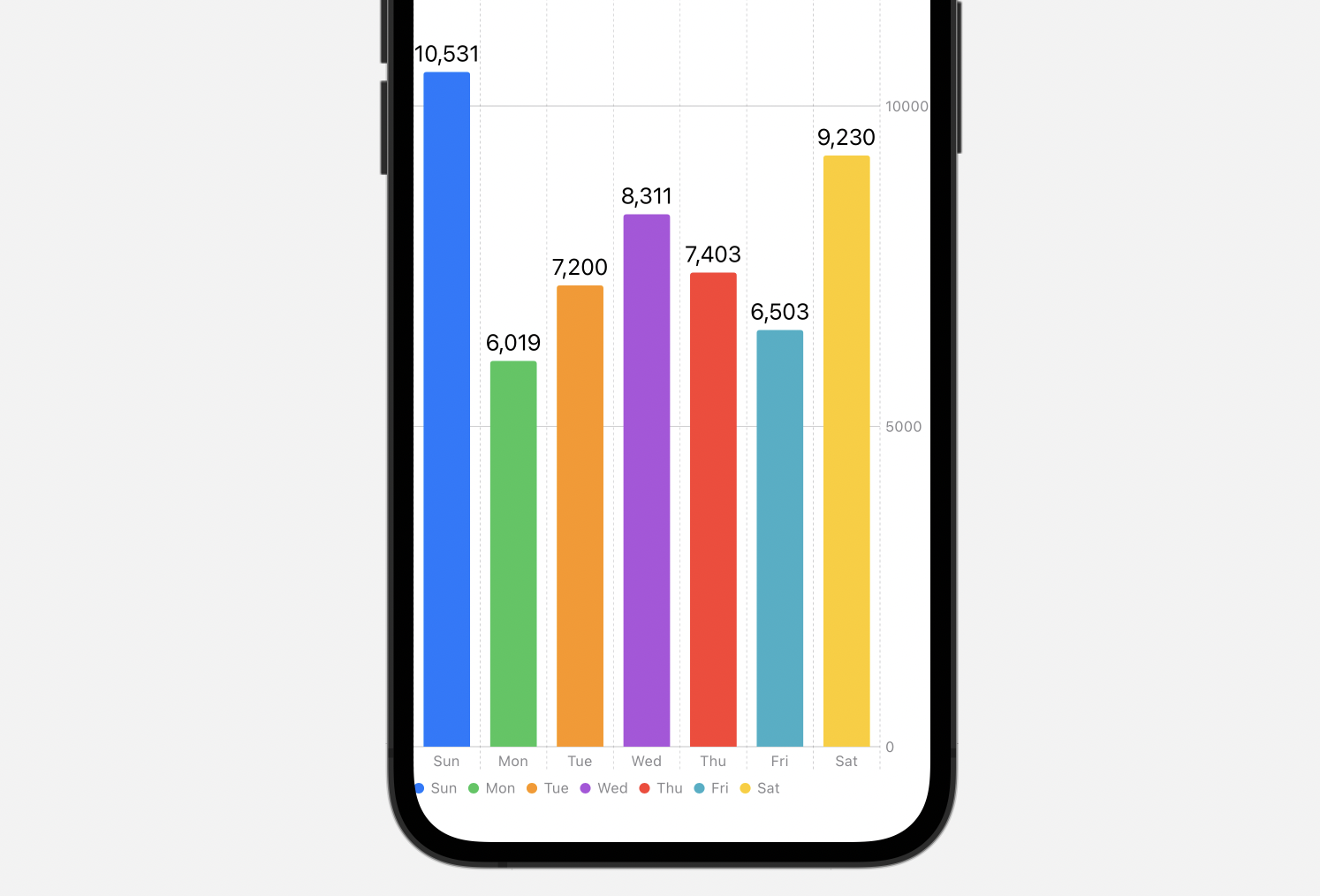
A bar chart consists of a number of key parts:
- Axes: The horizontal (x-axis) and vertical (y-axis) axes present context for the information. The x-axis usually represents classes or teams, whereas the y-axis represents the values related to these classes.
- Bars: Rectangular bars representing the information values. The size of every bar is proportional to the worth it represents.
- Labels: Labels on the axes establish the classes and values. Clear and concise labels are essential for information interpretation.
- **







Closure
Thus, we hope this text has supplied invaluable insights into Mastering Bar Charts in HTML: A Complete Information. We hope you discover this text informative and useful. See you in our subsequent article!