Mastering the Artwork of Flowchart Drawing: A Complete Information
Associated Articles: Mastering the Artwork of Flowchart Drawing: A Complete Information
Introduction
On this auspicious event, we’re delighted to delve into the intriguing subject associated to Mastering the Artwork of Flowchart Drawing: A Complete Information. Let’s weave fascinating data and supply contemporary views to the readers.
Desk of Content material
Mastering the Artwork of Flowchart Drawing: A Complete Information

Flowcharts are ubiquitous instruments in numerous fields, from software program engineering and mission administration to enterprise course of evaluation and scientific analysis. They supply a visible illustration of a course of, algorithm, or workflow, making advanced data simply comprehensible and digestible. This text delves into the intricacies of flowchart drawing, protecting all the pieces from elementary ideas and symbols to superior methods and software program functions.
I. Understanding the Fundamentals of Flowcharts
At its core, a flowchart is a diagrammatic illustration of a sequence of steps or actions. Every step is depicted utilizing a selected image, linked by arrows indicating the stream of the method. This visible construction facilitates clear communication, permitting people with various backgrounds to know the logic and sequence of occasions. The first profit lies in its potential to simplify advanced processes, making them simpler to investigate, perceive, and enhance.
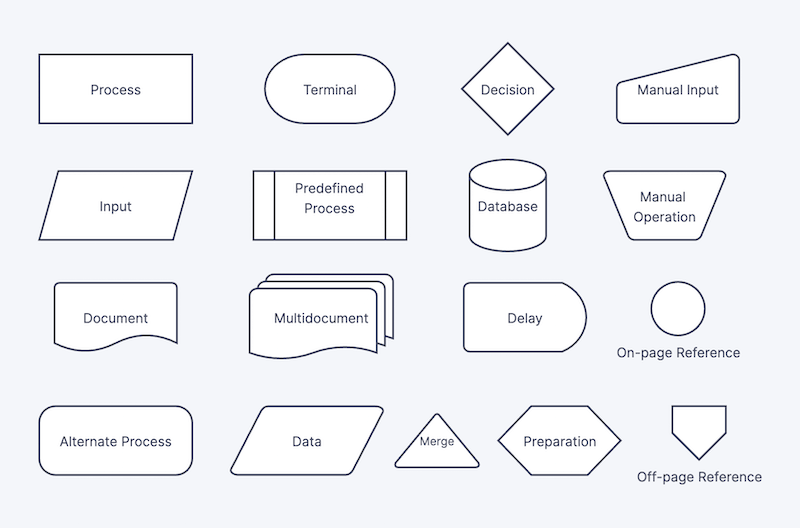
A. Customary Flowchart Symbols:
A number of normal symbols are used universally in flowcharting. Familiarity with these symbols is essential for creating efficient and simply interpretable diagrams. These embrace:
-
Terminal: Represents the beginning and finish factors of a course of. Normally depicted as an oval or rounded rectangle. Examples: "Begin," "Finish," "Initialization."
-
Course of: Represents a selected motion or operation inside the course of. Usually a rectangle. Examples: "Calculate whole," "Print report," "Replace database."
-
Enter/Output: Represents information enter or output operations. Normally a parallelogram. Examples: "Enter information," "Show outcomes," "Learn file."
-
Choice: Represents some extent the place a call is made primarily based on a situation. Usually a diamond form. Examples: "Is x > 5?", "Is file discovered?", "Person logged in?"
-
Connector: Used to attach completely different components of a flowchart, significantly when the flowchart spans a number of pages or turns into too advanced to suit on a single web page. Normally a small circle.
-
Predefined Course of: Represents a subroutine or a module that performs a selected process. Usually a rectangle with vertical strains on both aspect. Examples: "Calculate Payroll," "Generate Report," "Authenticate Person."
-
Information: Represents a knowledge retailer or database. Normally an open-ended rectangle. Examples: "Buyer Database," "Stock Record," "Product Catalog."
B. Creating Efficient Flowcharts:
Creating a transparent and efficient flowchart requires cautious planning and a focus to element. Listed here are some key concerns:
-
Outline the Scope: Clearly outline the boundaries of the method you’re documenting. What are the inputs and outputs? What are the important thing steps concerned?
-
Break Down the Course of: Divide the general course of into smaller, manageable steps. Every step needs to be clearly outlined and simply understood.
-
Use Customary Symbols: Persistently use the usual flowchart symbols to make sure readability and consistency.
-
Logical Circulation: Make sure the stream of the method is logical and simple to comply with. Use arrows to obviously point out the sequence of steps.
-
Clear Labeling: Label every image clearly and concisely with an outline of the motion or resolution it represents.
-
Preserve Consistency: Use constant formatting all through the flowchart, together with font measurement, spacing, and image measurement.
-
Iteration and Assessment: Assessment and refine your flowchart a number of instances. Get suggestions from others to establish any areas for enchancment.
II. Superior Flowcharting Methods
Whereas fundamental flowcharting makes use of the usual symbols, superior methods enable for larger complexity and readability in representing intricate processes.
A. Swimlane Diagrams:
Swimlane diagrams are a variation of flowcharts that visually characterize the roles or departments concerned in a course of. Every "swimlane" represents a distinct actor, and the stream of the method is proven throughout these lanes. That is significantly helpful for enterprise course of modeling, highlighting tasks and handoffs between completely different groups or people.
B. Information Circulation Diagrams (DFD):
DFDs deal with the stream of knowledge by way of a system. They depict the info sources, processes that rework information, information shops, and information sinks. DFDs are essential in software program engineering and system evaluation for understanding information motion and transformations.
C. Exercise Diagrams (UML):
Exercise diagrams, a part of the Unified Modeling Language (UML), are used to mannequin the stream of management in a system. They’re much like flowcharts however supply extra superior options, corresponding to parallel processing and branching. They’re significantly helpful for modeling advanced workflows with concurrent actions.
D. Hierarchical Flowcharts:
For very advanced processes, hierarchical flowcharts are employed. These break down the general course of right into a collection of sub-processes, every represented by a separate flowchart. This enables for a extra modular and manageable illustration of a big and complicated system.
III. Software program Instruments for Flowcharting
Quite a few software program functions can be found to help in creating professional-looking and interactive flowcharts. These instruments supply numerous options, corresponding to drag-and-drop performance, automated structure, collaboration options, and export choices.
A. Lucidchart: A preferred cloud-based diagramming instrument providing a variety of options and integrations.
B. Draw.io (diagrams.web): A free and open-source on-line diagramming instrument with a user-friendly interface.
C. Microsoft Visio: A strong desktop utility providing superior diagramming capabilities.
D. Adobe Illustrator/Photoshop: Whereas not particularly designed for flowcharting, these instruments can be utilized to create extremely personalized and visually interesting diagrams.
E. Google Drawings: A easy and readily accessible on-line instrument for fundamental flowchart creation.
IV. Greatest Practices and Ideas for Efficient Flowcharting:
-
Hold it Easy: Keep away from pointless complexity. Concentrate on the important steps and keep away from overwhelming the reader with an excessive amount of element.
-
Use Clear and Concise Language: Label every image with clear and concise language that’s simply understood.
-
Preserve Consistency: Use constant formatting and symbols all through the flowchart.
-
Take a look at Your Flowchart: Earlier than finalizing your flowchart, check it by strolling by way of the method and guaranteeing that it precisely displays the meant sequence of steps.
-
Search Suggestions: Get suggestions from others to establish any areas for enchancment or ambiguity.
-
Common Updates: Hold your flowcharts up-to-date as processes evolve and alter.
V. Conclusion:
Flowcharting is a robust method for visualizing and speaking processes. By understanding the elemental symbols, using superior methods when crucial, and using acceptable software program instruments, you’ll be able to create clear, concise, and efficient flowcharts that improve understanding, enhance communication, and facilitate course of optimization throughout numerous disciplines. Mastering the artwork of flowchart drawing is a worthwhile talent that may considerably enhance effectivity and productiveness in any discipline. Do not forget that the aim isn’t just to create a visually interesting diagram, however to create a instrument that successfully communicates the logic and stream of a course of, making it accessible and comprehensible to all stakeholders.








Closure
Thus, we hope this text has offered worthwhile insights into Mastering the Artwork of Flowchart Drawing: A Complete Information. We thanks for taking the time to learn this text. See you in our subsequent article!